Core Web Vitals: i segnali di esperienza della pagina
Nell’ormai lontano maggio 2020, Google ha annunciato che i segnali di esperienza della pagina (Core Web Vitals) sarebbero diventati un fattore di ranking organico.
Più nello specifico, l’algoritmo di Google avrebbe iniziato a misurare le seguenti metriche per calcolare l’esperienza dell’utente:
- Mobile friendliness
- Safe browsing
- HTTPS
- Content accessibility via a lack of intrusive interstitials (pop-ups)
Nel Novembre 2020 furono aggiunti a questa lista quelli che oggi sono comunemente conosciuti come Core Web Vitals:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Nell’Agosto del 2021 questi parametri sono diventati ufficialmente dei fattori di ranking per la SEO su Google.
Vediamo in dettaglio cosa sono esattamente i 3 Core Web Vitals:
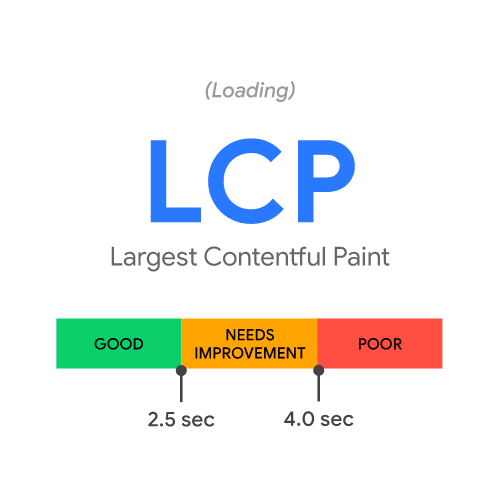
Largest Contentful Paint (LCP)

Largest Contentful Paint (LCP) è una metrica importante e incentrata sull’utente per misurare la velocità di caricamento percepita, perché segna il punto nella sequenza temporale di caricamento della pagina in cui è probabile che il contenuto principale della pagina sia stato caricato: un LCP veloce aiuta a rassicurare l’utente sull’utilità della pagina .
A seconda della pagina, questo elemento potrebbe essere:
- Immagine in primo piano
- H1
- Blocchi di testo
- Elemento img
- Elemento image all’interno di un elemento svg
- Immagine all’interno di un elemento video
- Immagine di sfondo caricata con la funzione url()
Google considera un LCP di 2,5 secondi o meno un URL “buono” (segmentato da dispositivi mobili e desktop). Un punteggio compreso tra 2,5 secondi e quattro secondi deve essere migliorato. E un punteggio superiore a quattro secondi è considerato scarso.
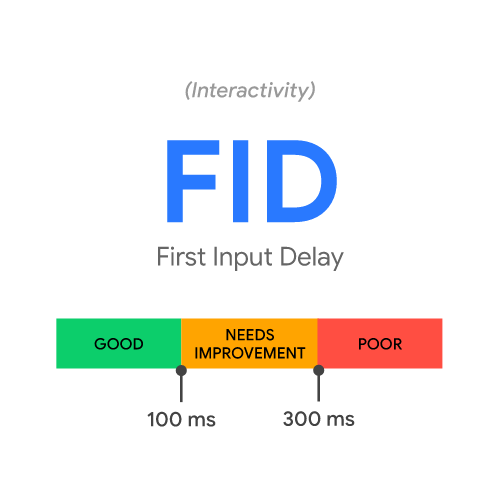
First Input Delay (FID)

First Input Delay (FID) è una metrica importante e incentrata sull’utente per misurare la reattività del caricamento perché quantifica l’esperienza che gli utenti provano quando tentano di interagire con pagine che non rispondono: un FID basso aiuta a garantire che la pagina sia utilizzabile.
Pensa all’interattività come alla reattività della pagina. Più lungo è il ritardo, più è probabile che un utente sia frustrato poiché la pagina sembra non rispondere.
Google considera “buono” un FID di 100 millisecondi o meno. Una pagina deve raggiungere questo obiettivo il 75% delle volte dai dati raccolti sul campo sia su dispositivi mobili che desktop.
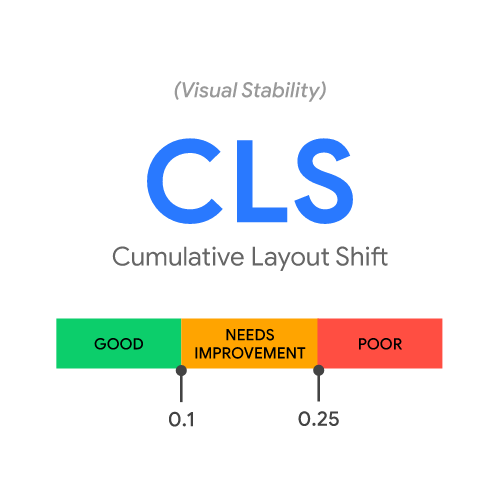
Cumulative Layout Shift (CLS)

Cumulative Layout Shift (CLS) è una metrica importante e incentrata sull’utente per misurare la stabilità visiva perché aiuta a quantificare la frequenza con cui gli utenti subiscono cambiamenti di layout imprevisti: un CLS basso aiuta a garantire che la pagina sia piacevole.
I cambiamenti di layout imprevisti sono particolarmente problematici quando hanno conseguenze nel mondo reale come un ordine accidentale su un sito di shopping o il clic su un annuncio che ti porta a un altro sito web.
Il CLS viene calcolato moltiplicando la frazione di impatto (percentuale della finestra che si sposta) per la frazione di distanza (distanza di movimento divisa per l’altezza della finestra).
Google considera buono un punteggio CLS di 0,1 o inferiore e una pagina deve raggiungere questo obiettivo il 75% delle volte sia su dispositivi mobili che desktop.
Perché i Core Web Vitals sono importanti?
I Core Web Vitals forniscono agli sviluppatori degli indicatori misurabili per fornire un’esperienza utente eccezionale. Di conseguenza, gli utenti sono più soddisfatti, più propensi a tornare e più propensi a consigliare il tuo sito web ad altri. Al contrario, se le pagine sono lente, instabili o piene di popup, gli utenti esiteranno a tornare.
E’ importante notare comunque come Google continui ad avere come scopo quello di fornire la migliore informazione possibile all’utente finale.
Un’ottima esperienza sulla pagina non prevale sull’avere un ottimo contenuto della pagina. Tuttavia, nei casi in cui sono presenti molte pagine che possono essere simili in termini di pertinenza, l’esperienza della pagina può essere molto più importante per la visibilità nella Ricerca.
Google
Per maggiori approfondimenti vi rimandiamo ai seguenti siti: